今天碰到一个问题,就是:unity网页播放器层级问题(z-index);
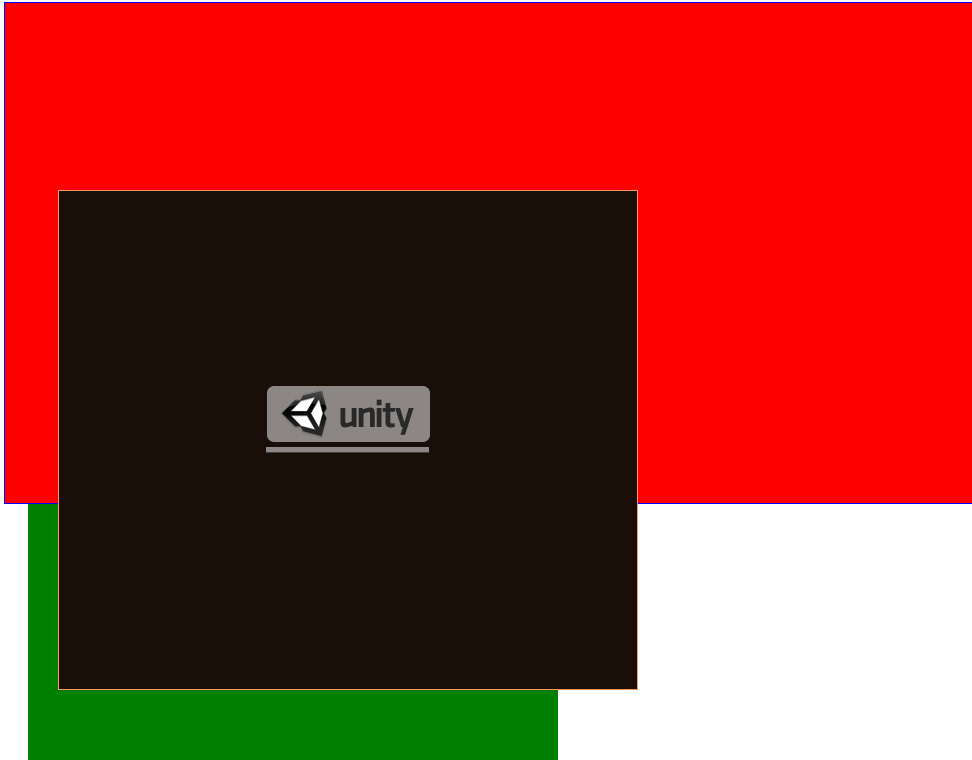
看下图:我css设置红色div在最上层,绿色在红色下层。unity播放器在绿色div里面
现在的情况就是 unity不管你怎么搞都是在z轴最上层。就像以前flash播放器一样!!!
用wmode=”transparent”! 也解决不了!!
就因为他是type=”application/vnd.unity” !!
神啊,救救我吧。谁有办法出来发话,感激!!
测试html代码:
[code]
<div id="div1" style="BORDER-RIGHT: blue 1px solid; BORDER-TOP: blue 1px solid; Z-INDEX: 10; BORDER-LEFT: blue 1px solid; BORDER-BOTTOM: blue 1px solid; POSITION: absolute; BACKGROUND-COLOR: red; WIDTH:1000; HEIGHT:500;">
<embed src="FlashContent.swf" wmode="transparent"><embed>
</div>
<div id="div2" style="Z-INDEX: 1; LEFT: 32px; POSITION: absolute; BACKGROUND-COLOR: green; top: 116px; width:500px; padding-left:30px"><br>
<br>
<br>
<br><object id="UnityObject" classid="clsid:444785F1-DE89-4295-863A-D46C3A781394" width="800" height="446" codebase="http://webplayer.unity3d.com/download_webplayer-2.x/UnityWebPlayer.cab#version=2,0,0,0">
<embed height="500" width="580" type="application/vnd.unity" style="display: block; " backgroundcolor="190e08" bordercolor="ff9853" textcolor="ffffff" logoimage="/img/logo100.png" progressbarimage="/img/lodin1.png" progressframeimage="/img/lodbg1.png" wmode="transparent" src="http://www.cityofsteam.com/Uploads/A_D_J_20110112_2.unity3d"></embed>
</object>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
[/code]


由于现在的unity无法解决层级(z-index)问题,所以我们用的解决方案是:
把你要展示的东西通过js显示,然后把原来地方的东西挪走,比如一个left:-7000px,关闭要展示的东西只有把原先的div移动回来让他left:0px;