如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手
机上并没有称心如意的调试工具(如Firebug、web
inspector),重新设计界面的工作往往事半功倍。本文介绍的调试工具Weinre 就是解决这一问题的优秀调试工具。
Weinre是什么?
Weinre代表Web Inspector Remote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式
表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息.
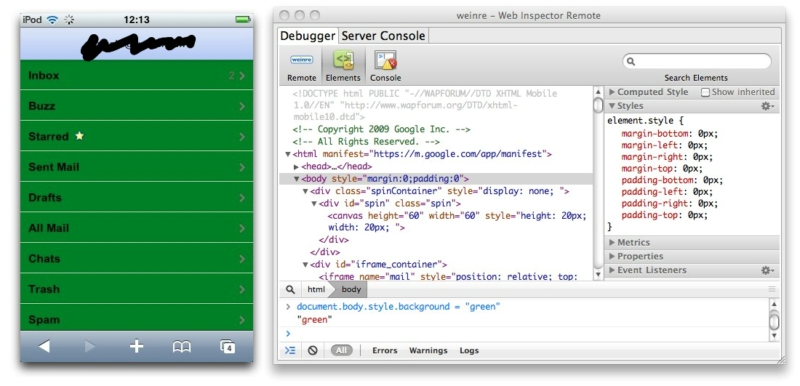
下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';”
即时改变了手机上网页的背景色。该项目是 Apache Cordova 的一部分。

图1: 桌面的debug客户端与手机上的对应页面
运行原理
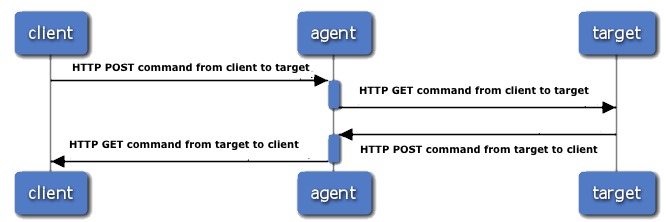
Weinre作为一种远程调试工具,在结构上分为三层:
-
目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
-
Debug客户端(client):本地的Web Inspector调试客户端;
-
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。

———————————————————–
如果你觉得开源中国公众微信对你有帮助, 请点击右上角“…”标志分享到【朋友圈】,感谢您对开源中国社区的支持!
在微信搜索“开源中国”即可订阅 开源中国 微信。
—————————-—————————————————

本文从本博客微信公众号一键转载,微信号:(shanmaome)
原文链接:http://mp.weixin.qq.com/s?__biz=MjM5NzM0MjcyMQ==&mid=200384303&idx=2&sn=97bdafd048ecb79eede2a8d95af1cc9d#rd
