使用 get_post_custom_values(‘你的自定义字段’);
得到的是一个二维数组。
我这里是这样用的:
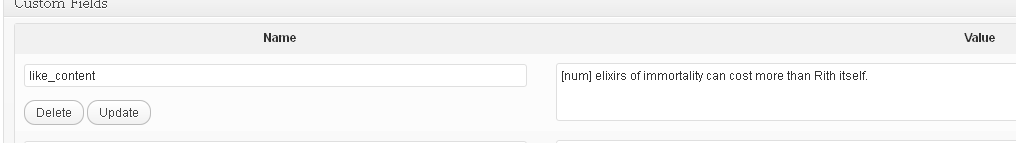
点击like按钮的时候显示一段你在后台自定义字段填写好的

可以填写多个。然后用随机调用:
[code lang=”php”]
<?php $like_con = get_post_custom_values(‘like_content’); $num = count($like_con); $sjs = rand(0,$num-1); echo ‘var dataf="’.$like_con[$sjs].’";’;?>
[/code]
[code lang=”js”]
jQuery(".dingload img").ajaxStart(function(){
jQuery(this).show();
});
jQuery(".dingload img").ajaxStop(function(){
jQuery(this).hide();
});
var pid = jQuery(".left_like").attr("postid");
var likecookie = jQuery.cookie("like"+pid);
if(likecookie!=pid){
jQuery(".left_like,.right_unlike").addClass("allow_click");
jQuery.get(‘/cityosweb/default.php/Shanmao/wplike_unlike’,{id:pid},function(data){
if(data.status==1){
jQuery(".left_like .left_con").css("width",data.data.like+"%");
jQuery(".right_unlike .right_con").css("width",data.data.dislike+"%");
}
},"json");
}else{
jQuery(".left_like,.right_unlike").addClass("disallow_click");
jQuery.get(‘/cityosweb/default.php/Shanmao/wplike_unlike’,{id:pid},function(data){
if(data.status==1){
<?php $like_con = get_post_custom_values(‘like_content’); $num = count($like_con); $sjs = rand(0,$num-1); echo ‘var dataf="’.$like_con[$sjs].’";’;?>
var newlikecon = dataf.replace(/\[num\]/g,"<span class=’num_like’>"+data.data.likenum+"</span>");
newlikecon ="<span class=’num_like_ico’></span>"+newlikecon;
jQuery(".like_content").html(newlikecon);
jQuery("#like").html(data.data.likenum);
jQuery("#dislike").html(data.data.dislikenum);
jQuery(".left_like .left_con").css("width",data.data.like+"%");
jQuery(".right_unlike .right_con").css("width",data.data.dislike+"%");
}
},"json");
}
jQuery(".left_like,.right_unlike").click(function(){
if(jQuery(this).hasClass("allow_click")){
var val = jQuery(this).attr("val");
var postid = jQuery(this).attr("postid");
jQuery.post(‘/cityosweb/default.php/Shanmao/dolike_unlike’,{data:val,id:postid},function(data){
if(data.status==1){
<?php $like_con = get_post_custom_values(‘like_content’); $num = count($like_con); $sjs = rand(0,$num-1); echo ‘var dataf="’.$like_con[$sjs].’";’;?>
var newlikecon = dataf.replace(/\[num\]/g,"<span class=’num_like’>"+data.data.likenum+"</span>");
newlikecon ="<span class=’num_like_ico’></span>"+newlikecon;
jQuery(".like_content").html(newlikecon);
jQuery("#like,.num_like").html(data.data.likenum);
jQuery("#dislike").html(data.data.dislikenum);
jQuery(".left_like .left_con").css("width",data.data.like+"%");
jQuery(".right_unlike .right_con").css("width",data.data.dislike+"%");
jQuery(".left_like,.right_unlike").removeClass("allow_click").addClass("disallow_click");
jQuery.cookie(‘like’+postid,postid,{expires: 1});
}else{
alert(data.info);
}
},"json");
}
});
jQuery(".disallow_click").live("click",function(){//不允许提交时候弹出
jQuery("#voted").show().html("Your vote has already been submitted!").fadeOut(1200);
//alert("Your vote has already been submitted!");
});
[/code]
上面其他的js代码应用参考:php和jQuery实现文章页【顶】和【踩】的功能
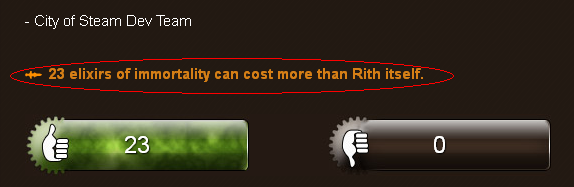
效果查看:city of steam 官方网站 文章页。