[code lang=”js”]
<html>
<head></head>
<body>
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : ‘640392092669732’, // App ID from the app dashboard
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
FB.Event.subscribe(‘auth.authResponseChange’, function(response) {
// Here we specify what we do with the response anytime this event occurs.
if (response.status === ‘connected’) {
// The response object is returned with a status field that lets the app know the current
// login status of the person. In this case, we’re handling the situation where they
// have logged in to the app.
// testAPI();
alert(‘已经登录了。请跳转’)
} else if (response.status === ‘not_authorized’) {//登录了facebook没有登录我们的应用
// In this case, the person is logged into Facebook, but not into the app, so we call
// FB.login() to prompt them to do so.
// In real-life usage, you wouldn’t want to immediately prompt someone to login
// like this, for two reasons:
// (1) JavaScript created popup windows are blocked by most browsers unless they
// result from direct interaction from people using the app (such as a mouse click)
// (2) it is a bad experience to be continually prompted to login upon page load.
FB.login();
} else {
// In this case, the person is not logged into Facebook, so we call the login()
// function to prompt them to do so. Note that at this stage there is no indication
// of whether they are logged into the app. If they aren’t then they’ll see the Login
// dialog right after they log in to Facebook.
// The same caveats as above apply to the FB.login() call here.
FB.login();
}
});
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class="fb-login-button" data-show-faces="false">Login with Facebook</div>
</body>
</html>
[/code]
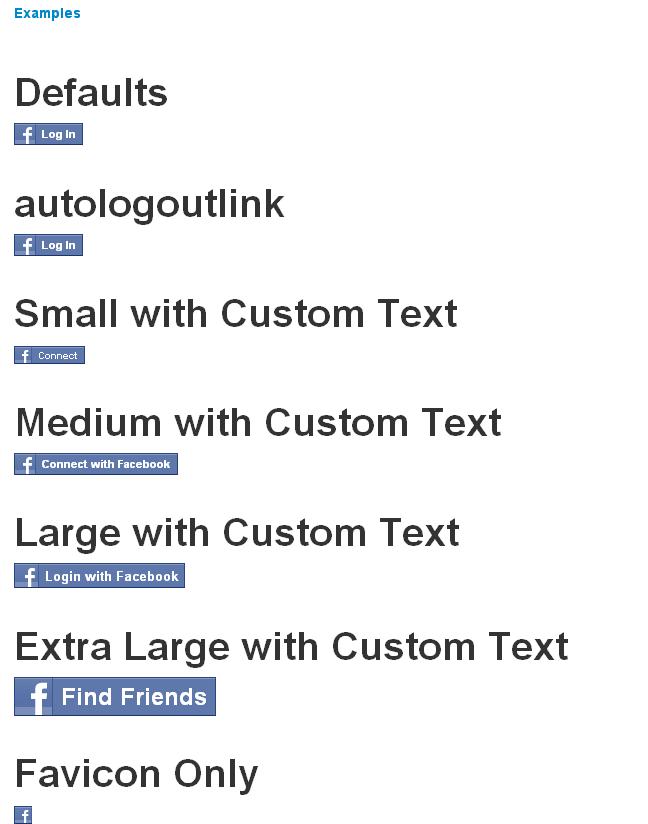
各按钮样式大小:
[code lang=”html”]
<h1>Defaults</h1>
<fb:login-button onlogin="require(‘./log’).info(‘onlogin callback’)">
</fb:login-button>
<h1>autologoutlink</h1>
<fb:login-button autologoutlink="true"
onlogin="require(‘./log’).info(‘onlogin callback’)">
</fb:login-button>
<h1>Small with Custom Text</h1>
<fb:login-button size="small"
onlogin="require(‘./log’).info(‘onlogin callback’)">
Connect
</fb:login-button>
<h1>Medium with Custom Text</h1>
<fb:login-button size="medium"
onlogin="require(‘./log’).info(‘onlogin callback’)">
Connect with Facebook
</fb:login-button>
<h1>Large with Custom Text</h1>
<fb:login-button size="large"
onlogin="require(‘./log’).info(‘onlogin callback’)">
Login with Facebook
</fb:login-button>
<h1>Extra Large with Custom Text</h1>
<fb:login-button size="xlarge"
onlogin="require(‘./log’).info(‘onlogin callback’)">
Find Friends
</fb:login-button>
<h1>Favicon Only</h1>
<fb:login-button size="icon"
onlogin="require(‘./log’).info(‘onlogin callback’)">
</fb:login-button>
[/code]
自定义图片样式:
[code lang=”html”]
<a href="#" onclick="fb_login();"><img src="images/fb_login_awesome.jpg" border="0" alt=""></a>
[/code]
上面的 fb_login()是调用 FB.login();即可。
之前做的是php sdk 版本: http://shanmao.me/webback/php/facebook-deng-lu-chu-li-php-sdk