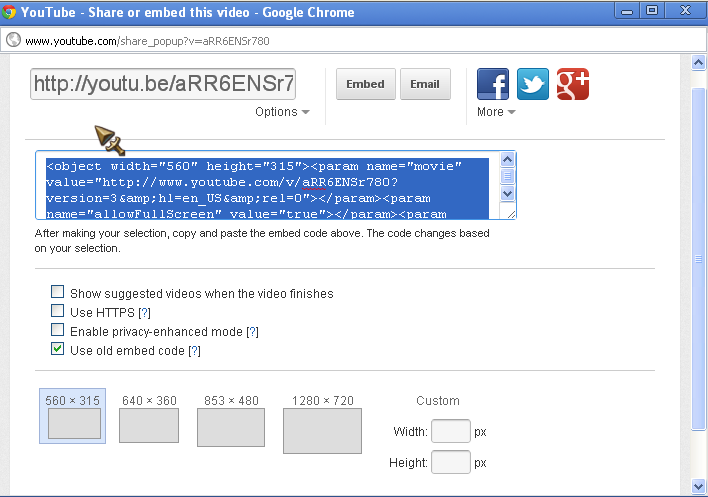
选择旧的embed code。修改它的code
复制下来是这样的:
[code]
<object width="560" height="315"><param name="movie" value="http://www.youtube.com/v/aRR6ENSr780?version=3&hl=en_US&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/aRR6ENSr780?version=3&hl=en_US&rel=0" type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>
[/code]
我修改后:
[code]
<object width="517" height="291"><param name="movie" value="http://www.youtube.com/v/aRR6ENSr780?version=3&hl=en_US"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/aRR6ENSr780?version=3&hl=en_US" type="application/x-shockwave-flash" width="517" height="291" allowscriptaccess="always" allowfullscreen="true" wmode="transparent"></embed></object>
[/code]
我在它embed 标签中加了一个 wmode=”transparent”
本来我是加一个在embed外面object里面的:
发现没用。于是用上面一步解决。