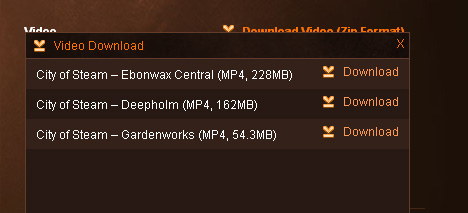
先看实例:http://www.cityofsteam.com/press 这个页面中的video下载选项
<script type=”text/javascript” src=”http://shanmao.me/f/jquery.min.js”></script>
//引入jquery库
<div>
<div>
<div>Video Download</div>
<div>X</div>
</div>
<ul>
<li><span>City of Steam – Ebonwax Central (MP4, 228MB)</span><span><a
href=”http://http://shanmao.mme/Uploads/MediaKit/Videos/City_of_Steam_Ebonwax_Central.zip”>Download</a></span></li>
<li><span>City of Steam – Deepholm (MP4, 162MB)</span><span><a
href=”http://shanmao.me/Uploads/MediaKit/Videos/City_of_Steam_Deepholm.zip”>Download</a></span></li>
<li><span>City of Steam – Gardenworks (MP4, 54.3MB)</span><span><a
href=”http://shanmao.me/Uploads/MediaKit/Videos/City_of_Steam_Gardenworks.zip”>Download</a></span></li>
</ul>
</div>
//html代码
<script type=”text/javascript”>
var vdjq=jQuery.noConflict();
vdjq(document).ready(function(){
vdjq(“a.jqdon”).click(function(){
vdjq(“.tanchubox”).show(“slow”);
});
vdjq(“.close”).click(function(){
vdjq(“.tanchubox”).hide(“slow”);
});
});
</script>
//js代码