jQuery 获取鼠标坐标实现DIV更随鼠标显示
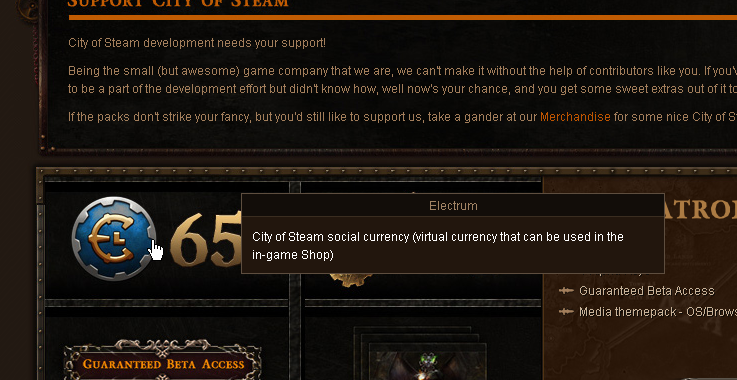
效果图:
[code lang=”js”]
var MouseEvent = function(e) {
this.x = e.pageX
this.y = e.pageY
}
var Mouse = function(e){
var kdheight = jQuery(document).scrollTop();
mouse = new MouseEvent(e);
leftpos = mouse.x+50;
toppos = mouse.y-kdheight;
}
jQuery(function(){
//鼠标移动到固定div的时候显示DIV,并且DIV 显示在鼠标右侧位置,具体位置自己调整。
jQuery(".e1,.e3").hover(function(e){
Mouse(e);
//alert(leftpos);
jQuery(".showinfo").css({top:toppos,left:leftpos}).fadeIn(100);
},function(){
jQuery(".showinfo").hide();
})
})
[/code]
其中DIV 的css如下:
.showinfo{display:none;left:1px;top:1px;width:422px; min-height:53px; background:#22160d; position:fixed; z-index:999999; border: 1px solid #5e4e3f;}