一般FAQ页面都很长,有很多很多的问题,很多的答案
如果全部展示出来页面特别的长,所以可以显示问题,点击显示答案的方式来缩短页面
用jquery不仅可以制作动作特效,还可以布局HTML。
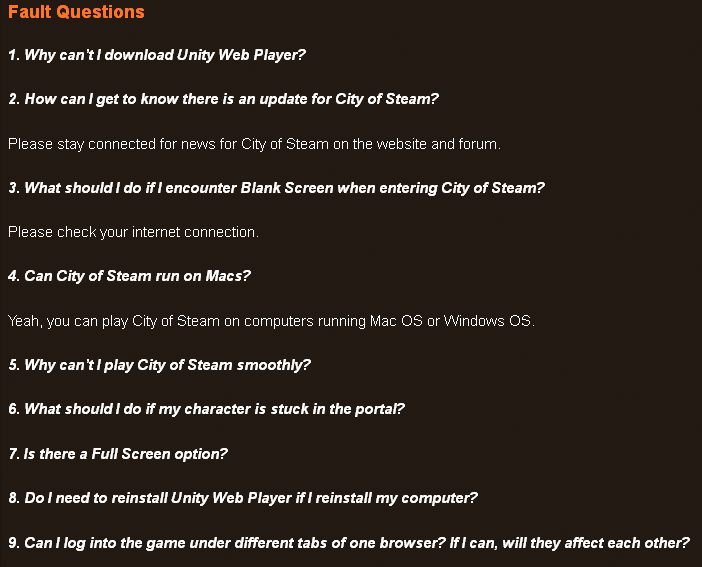
比如我这个页面:是用P标签 strong 标签,em标签制作的一个FAQ页面,
其实是word文档之间拷贝到后台编辑器自动生成的html标签。
这里我根据我的页面,写了一些jquery代码如下:
[code lang=”js”]
$(function(){
$("p").each(function(){//判断p元素,不带strong的,为答案内容,隐藏(问题是加粗的也就是带strong)。
var i = $(this).find("strong").length;
if(i<1){
$(this).hide();
}
})
$("strong:has(em)").css("cursor","pointer");//给带有斜体的strong,也就是问题添加鼠标手,表示可以点击
$("strong:has(em)").each(function(){//点击当前strong按钮的时候,显示下一个p元素,直到下一个元素带有strong标签。
$(this).click(function(){
$(this).parent("p").nextUntil("*:has(strong)").slideToggle();
})
})
})
[/code]
这样就实现了一个普通的faq页面变成了一个特别的FAQ页面.
最近我又给这个FAQ页面做了一些改进:
如图:
我再每个没有展开的问题前面弄一个加号(+),
展开之后变成减号(-)
实现方式是这样的:
[code]
$("strong:has(em)").each(function(){
$(this).prepend(‘<span class="add">+</span><span class="edd" style="display:none;padding:0 2px">-</span>’);
$(this).click(function(){
$(this).find("span.add,span.edd").toggle();
$(this).parent("p").nextUntil("*:has(strong)").slideToggle();
})
})
[/code]
默认加号是显示的,减号是隐藏的
点击标题的时候,用toggle()切换,显示的隐藏,隐藏的显示,就实现了我需要的功能~
主要分析给大家,举一反三。