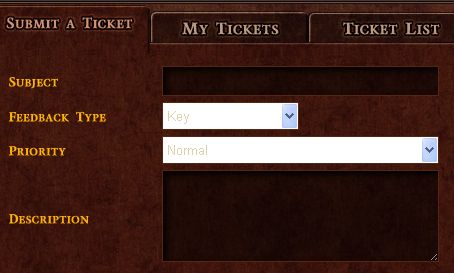
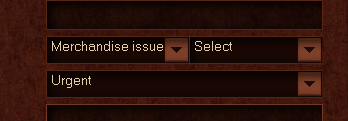
谷歌浏览器Chrome基于WebKit开源浏览器引擎,自然能够通过相关的一切方法自定义设置浏览器的默认状态。谷歌浏览器Chrome安装之后,大家应该都留意到所有的表单都会添加黄色边框特效。在某些时候这些特效还是很不错的,但是当网站本身就已经对于表单样式有一定的设计时,这种默认表单样式就会让人觉得套样了!这里我们介绍下如何去掉Chrome谷歌浏览器默认的input、textarea的边框(border)和背景(background) 及Chrome下不可更改textarea大小。
可以用下面的css代码去掉所有元素的边框,
|
01
|
*:focus {outline: none;} |
用下面的代码去掉你要去掉的元素的边框,
|
01
|
.nohighlight:focus { outline:none; } |
你也可以给元素增加你希望的边框,
|
01
|
|
Chrome允许用户控制textarea表单域的大小,在CSS中加入下面一句就可以了,
|
01
02
|
textarea {resize:none;} |
然后就是这个谷歌会自动加背景的问题:
这是谷歌浏览器内核特有。用:-webkit-appearance:none 解决。
附:select下拉菜单CSS美化:
当我需要用下拉列表拼凑自定义表单时,我常常不得不使用下拉框(select),由于某些部分是浏览器特定的,如下拉箭头,我花了一段时间去搞清楚如何只使用css轻松地美化下拉框。
下面是一个默认样式的下拉框的长相:
The second option
HTML code:
<select>
<option>Here is the first option</option>
<option>The second option</option>
</select>
一个选择框的某些部分我们是可以美化的,比如字体、边框、颜色、内边距和背景颜色:
The second option
但是烦人的下拉箭头还是保持不变。没有直接美化它的方式,但解决方案还是非常简单的,首先我们需要用一个div容器包裹在select元素外围:
1 <div class="styled-select"> 2 <select> 3 <option>Here is the first option</option> 4 <option>The second option</option> 5 </select> 6 </div>
下一步我们需要加入一些css,以确保选择框元素被以某种方式美化:
.styled-select select {
background: transparent;
width: 268px;
padding: 5px;
font-size: 16px;
border: 1px solid #ccc;
height: 34px;
-webkit-appearance: none; /*for chrome*/
}
我们需要确保选择框的跨度比外围的div容器更宽,这样默认的下拉箭头就会消失(译者注:选择框比外面的div宽大,默认的下拉箭头就会被隐藏)
下面是我们要用的新下拉箭头:

我们的div容器需要被美化成新的下拉箭头出现在我们预想的位置:
.styled-select {
width: 240px;
height: 34px;
overflow: hidden;
background: url(new_arrow.png) no-repeat right #ddd;
}
The second option
知道这点解决办法将使你非常容易的,不用别的只使用css就能美化您的选择框。
译者注:在线调式地址http://jsfiddle.net/shishaomeng/KGrYB/ ,各位看官可自行进入调试




同行网上搜到你的博客,解决了我头疼的问题,特来写评论,感谢博主并且有点崇拜。。
欢迎常来看看