js code:
[code lang=”js”]
function openbox(divid){//build by shanmao. div id, 打开
var thisdivid = $("#"+divid);
thisdivid.append(‘</pre>
<div class="closex" style="color: #fff; position: absolute; top: -16px; right: -18px; width: 36px; height: 36px; cursor: pointer; background: url(‘http://static2.mengjiagames.com/mengjiagames/gameweb/Tpl/default/css/fancybox_sprite.png’) no-repeat;" onclick="closebox(\”+divid+’\’)"></div>
<pre>
‘);
if(thisdivid.css("display")=="none"){
var userAgent = navigator.userAgent;
var thisdiv_w = thisdivid.width();
var thisdiv_h = thisdivid.height();
if(userAgent.indexOf(‘MSIE 6.0′)>-1){
//alert(thisdiv_w);
thisdivid.css({display:"block",position:"absolute",top:150,’z-index’:9999,left:’50%’,’margin-left’:-thisdiv_w/2}).wrapInner(‘</pre>
<div style="position: relative; z-index: 100;"></div>
<pre>
‘).prepend(‘<iframe style="width: 100%; filter: alpha(opacity=0); -moz-opacity: 0; position: absolute; height: ‘+thisdiv_h+’px; z-index: 10;" height="240" width="320"></iframe>’);
$("body").append(‘</pre>
<div class="bigbg000" style="display: block; width: 100%; height: 1024px; background: #000; cursor: pointer; position: absolute; top: 0; left: 0; z-index: 10;" title="点击关闭窗口" onclick="closebox(\”+divid+’\’)"></div>
<pre>
‘);
$("body").find(".bigbg000").css(‘opacity’,0.8);
}else{
thisdivid.css({display:"block",position:"fixed",top:150,’z-index’:11,left:’50%’,’margin-left’:-thisdiv_w/2});
$("body").append(‘</pre>
<div class="bigbg000" style="display: block; width: 100%; height: 100%; background: #000; cursor: pointer; position: fixed; top: 0; left: 0; z-index: 10;" title="点击关闭窗口" onclick="closebox(\”+divid+’\’)"></div>
<pre>
‘);
$("body").find(".bigbg000").css(‘opacity’,0.8);
}
}
}
function closebox(divid){//关闭
$(".bigbg000").hide();
$("#"+divid).hide();
}
[/code]
使用方法:
openbox(‘logboxt’);//使用方法:传入你需要弹出的框框 ID。如:logboxt。 设置 #logboxt 默认隐藏 display:none;
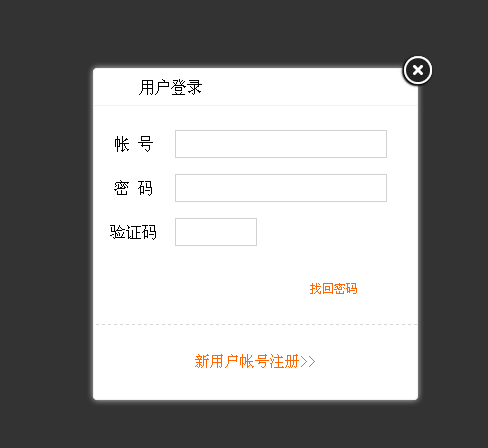
查看demo:
弹出窗口插件兼容iE6