开发
过去几年来,浏览器开发工具一直是 Web 开发者最得力的工具。它能够与Web浏览器和谐相处,允许我们在当前窗口中实时地操作DOM元素、CSS样式和JavaScript,以及获取一些其他的有用信息。
以前开发者使用Firefox的一个名叫Firebug的扩展,来开发和调试他们的网站。但是最近,各个浏览器都开发了一套它们自己的工具,并且每一个都有自己的优势和劣势。如今很难想像没有这些方便的工具,如何来构建一个网站。
激活开发工具通常是按下“F12”键( Mac 系统为 Cmd + Option + I ),或通过右键点击页面,选择弹出菜单中的“审查元素”。
| 浏览器 | 开发工具集 | 类型 | 文档 |
| Chrome | Developer Tools | 集成 | Documentation |
| Firefox | Firebug | 扩展 | Documentation |
| Internet Explorer | Developer Toolbar | 集成 | Documentation |
| Opera | Dragonfly | 集成 | Documentation |
| Safari | Developer Tools | 集成 (默认关闭) | Overview |
你充分发挥了这些工具的潜力吗?开发工具最大的特点就是很容易使用,但结果就是开发者们常常错过了它们所提供的大部分功能。受到 Paul Irish 和 Pavel Feldman 视频谈话 的启发,我列出了一个有关开发控制台“秘密”的列表。我不指望它们中的每一个都对你来说是未知的,只希望它们中的某一些能够有助你成为一个更好的Web开发者。如果你有更多的“秘密”,请自在地在文章末尾留言——一旦我确认了,我会及时更新这篇文章。我也很想知道你哪个开发控制台是你首要的开发工具,也可以直接在下面留言。
控制台选项卡
引用当前元素
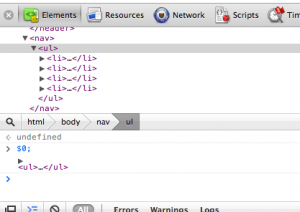
Chrome, Firefox, Opera, Safari – 如果在“元素”选项卡中,你有一个元素正被选中的话,你可以通过引用“$0”来你的代码中调用它。比如,为了看到你选中元素的内容,你可以输入 “$0.innerHTML”。在Chrome和Safari中,你可以通过按下“Esc”键,立即从其他选项卡切换到控制台(开发工具打开了的情况 下)。在Firebug中,控制台通过点击选项卡左侧的图标,或按下 Ctrl + Shift + L 来切换(Mac 下是 Cmd + Shift + L )。
在Opera中,你可以用“$1”往前引用元素。在Chrome和Safari中,你可以用“$1~$4”往前引用元素。
使用console.log同时输出多个值和对象
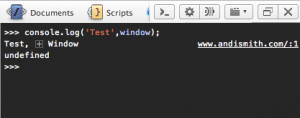
所有浏览器 – 我们都知道,console.log() 方法用来输出调试信息到控制台时非常有用,尤其是与alert相比。但是当你想要输出一个字符串紧跟着一个对象时,它输出的形式会让人生烦。比如使用 console.log(‘message:’ + $(‘#message’))将仅仅告诉你消息是一个对象(*译注:可能输出结果是“message:[object Object]”),并且如果这个过程在一个循环体中的话,对象的表示让人困惑。
console.log()实际上可以接收多个参数,所以你可以同时输出字符串和对象:console.log(‘message:’, $(‘#message’)); 或者其他你能想到的JavaScript类型组合。
你可以用 console.warn() 输出警告消息;用 console.error() 输出错误消息;用 console.info() 输出信息消息。 你也可以使用 console.assert() 来检测表达式为 true 或 false。
(感谢Masklinn提供了此项信息)
重用JavaScript命令
所有浏览器 – 如果你输入过一条命令到JavaScript控制台,并且你又想重新运行它,只要简单地按下方向键“↑”来回滚你调用过的命令就可以了。
保持
Chrome, Firefox – Firebug 控制台上方有一个很明显的 “保持”(Persist) 按钮,但 Chrome 中被稍微隐藏掉了——需要右键点击控制台,在弹出的右键菜单中选择 “Preserve Log upon Navigation”选项。
*译注:保持的作用是让控制台在刷新页面后仍然保留已输出的控制台信息。
查看对象源
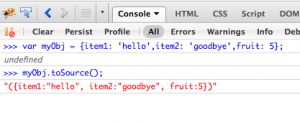
Firefox – Firefox支持 toSource() 方法,这意味着在Firebug中可以直接调用这个方法来打印一个对象的字符串表示。
改变 frame
Firefox – 从控制台直接运行JavaScript命令是很有用的,但是如果你页面用了iframe内容的话,就变得麻烦了。幸运的是,用下面的“cd”命令能够进入到指定的iframe环境,得以重新运行你的命令:
cd(window.frames[‘frameName’]);
* 译注:比如cd(window.frames[0]),它会进入第一个iframe的执行环境,并显示一条info消息:[“Current window:”, Window sample.com];同时,返回上层可以使用:cd(parent)
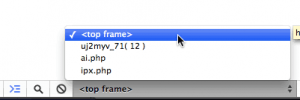
Chrome – Chrome 允许你用一个不同的方式来改变 frame ,点击控制台底部的下拉菜单进行切换:
Opera – Opera中,控制台和文档选项卡都存在一个用来切换frame的下拉菜单——控制台中的那个下拉菜单仅在有 frame 可供选择时才显示:
(感谢Paul Irish 和Daniel提供此项信息)
直接复制你的代码到剪贴板
Chrome, Firefox, Safari – 在控制台中使用copy()命令,以内容作参数,将直接复制内容到剪贴板。
让浏览器做计算
所有浏览器 – 这个技巧很有意义,但令人惊讶的是会有多少人不这么去用它。当你想快速知道一个数学计算的答案(比如,一个456像素宽度的容器分三栏,每栏有多宽?),你不需要打开一个计算器,直接在控制台输入就能立即返回答案。顺便说一下,答案是152。
*译注:这又不是Bot, O_O 作者应该是指直接在控制台输入表达式:456/3
脚本选项卡
页面所有运行脚本安身的地方,这个选项卡包含了一个下拉菜单,让你可以选择你想要调试的脚本。
处理压缩过的脚本
Chrome, Internet Explorer, Safari – 放置一个断点在代码中会让调试更简单。如果脚本是已经投入生产环境了的话,它就很可能已经被压缩过了。这时怎么你怎么调试压缩过的代码呢?幸好,部分浏览器有个选项可以解压你的JavaScript代码。
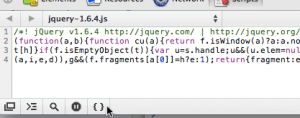
Chrome和Safari中,简单地选择脚本选项卡,通过下拉菜单选择相关的脚本,然后点击底部面板的”{}”(pretty print)图标:
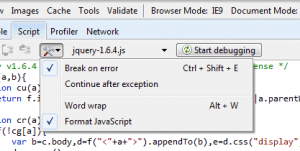
在 IE9 中,点击选中脚本旁边的工具图标来格式化JavaScript代码:
监视变量
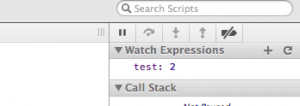
所有浏览器 – .NET开发中的一个常用工具,“监视”允许通过脚本选项卡右上栏的方便的区域来观察一组变量。要观察一个变量很简单,只要输入它的名字,“监视”将保持它最新的值。
实时编辑和执行JavaScript代码
Chrome – 在Chrome中,你可以直接在页面中进行编辑,并不需要使用单独的编辑器或者重新加载页面。简单地双击你想要改变代码,然后输入新的代码!按Ctrl + S (Mac,Cmd + S)保存。
当错误发生时创建一个断点
所有浏览器 – 当第一个脚本错误发生时,简单地点击脚本选项卡中的暂停图标,出错行将会高亮以便查看。
当DOM改变时创建一个断点
Chrome, Firefox – 如果你知道当某个特定部分的DOM改变时页面崩溃了,或者你仅仅想找出是哪段脚本改变了某个元素的属性,Chrome和Firefox都提供了有效设置断点的方式来找出这个元凶。简单地选中你要监视的元素,右键点击它,选择中断条件:
(感谢Jason Wilson提供此项信息)
元素选项卡
Firefox中叫做“HTML”选项卡,Opera中叫做“文档”(Documents)选项卡。元素(Elements)选项卡显示的是当前状态的DOM。在IE中,你需要点击“刷新”按钮才能查看当前的DOM。
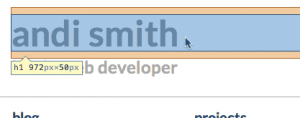
获取一个容器尺寸的简易办法
Chrome, Safari – 我是个在包含浮动元素的容器上使用 overflow:auto 样式的大粉丝——旧版本的IE这样做会引起麻烦,除非你给元素指定了实际宽度(auto 和 100% 都不够)。虽然元素的实际尺寸可以在元素选项卡右上角的“Computed Style”栏看到,但仍然需要点击好几次。在Chrome 或 Safari中更好办法是,鼠标悬停到元素选项卡里HTML源代码的特定元素上,或者点击底部工具栏上的放大镜后再悬停到页面特定元素上:
Firebug, Internet Explorer, Opera – 你需要选择开发工具右手侧面板中的“布局”(Layout)选项卡,或在右侧边栏中的“计算样式”(computed styles)中查看。
(感谢Masklinn分享此项信息)
展开所有元素视图
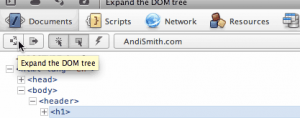
Firefox, Opera – 在Firebug的HTML选项卡中,按下小键盘上的星号(*)键就可以展开选定的所有元素。默认不会展开脚本标记和样式标记,除非你同时按下 Shift + * 键。
Opera – Opera“文档”(Documents)选项卡下边直接有个按钮可以做这件事:
增加边距、间距、高度、宽度、边框——甚至是颜色
所有浏览器 – 如果你想改变某元素的边距、间距、高度或者,你可以用光标键(即方向键)来增加/减小大小:
•按上(↑)或下(↓)键将增加或减小单位1。
•在Chrome, Firebug 和 Safari中,按住Shift键的同时,再按上或下键将增加或减小单位10。(* 译注:Page-Up 和 Page-Down 键有同样的效果)
•在Chrome 和 Safari中,按住 Alt 键的同时,再按上或下键将增加或减小单位0. 1。
•在Chrome 和 Safari中,按住 Shift 键的同时,再按 Page-Up 或 Page-Down 键将增加或减小单位100。
这些快捷键在你不确定用哪种使用的尺寸做样式时特别有用。另外,Chrome, Firebug 和 Opera 中,你同时可以用这些快捷键来修改颜色值。
*译注:需要双击元素选项卡右侧的具体样式,使其进入编辑状态。
(感谢mikkelrom分享此项信息)
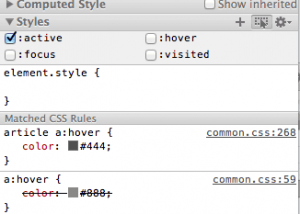
为 :active, :hover, :focus, :visited 状态设置样式
Chrome, Firefox, Opera – 在控制台操作样式真的很棒,但测试悬停样式就麻烦了。庆幸的是,有个解决办法。
Chrome 有个内置按钮用来做这件事。在元素选项卡右侧有个带虚线框和光标的图标,它就是用来编辑状态样式的:
Firebug中,点击右侧的Style选项卡旁边的带箭头菜单,然后选择你想要编辑的状态。
在Opera中,样式选项卡下面有个看起来像列表的图标。
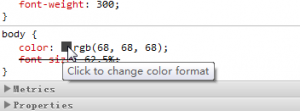
轮换颜色定义类型
Chrome, Safari – Web页面中的颜色能用多个方式定义——通过名称、16进制数字(3位或6位)、rgb或hsl(都有带alpha透明的版本)。在Chrome 或 Safari中,你可以通过点击颜色值旁边的方形图标来在这几个类型定义之间切换。
(感谢Masklinn分享此项信息 )
*译注:增加了这个截图,以前我仅仅以为那个方块是用来展示颜色的,囧,根本不知道它还能点击——又多了一个能省略掉计算器的功能。
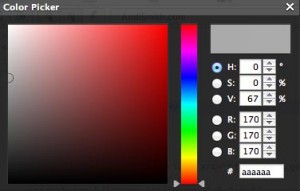
颜色拾取器
Opera – 在 Opera 中,和上面一样,点击颜色值右边的方块图标可以弹出一个方便的拾取器:
*译注:这里又有了个HSV颜色自动转换RGB颜色的工具。
资源选项卡
资源(resources)选项卡列表你的页面使用的所有样式表、JavaScript文件和图片。不幸的是,IE和Firebug中不存在这个选项卡,尽管在它们的其他选项卡中集成了这项功能的一些特征。
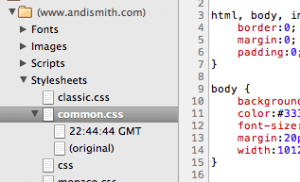
保存你的更改
Chrome, Internet Explorer, Safari – 在工具中即时编辑样式或JavaScript很爽。但当你高高兴兴地做了修改,然后又要在源代码中重新实现一遍就不那么爽了。
在IE中,每个选项卡提供了一个“保存”图标,它的功能就是保存修改到一个文件当中。
同时,Chrome 和 Safari的资源选项卡中提供了一项贴心的功能:它保存了你每次修改的版本(按 Ctrl + S 之后),还允许你往前或往后查看每个版本的变化。你修改过的文件名旁边会出现一个箭头图标,表示它可以 展开/收起 以查看修改过的版本列表。在Chrome中,右键点击文件名可以选择保存这个文件。不过在Safari中你只能悲剧地复制和粘贴了。
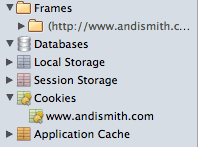
Cookie 和 存储
Chrome, Opera, Safari –资源选项卡下半部分的资源列表表示了各种不同的数据存储选项。Opera 有一个单独的存储选项卡。
网络选项卡
网络(Network)选项卡显示你页面加载的所有文件资源。大多数情况,你打开它之后,要刷新一下页面才能显示出你想看的信息。在Firebug中,选项卡的名称是“Net”。对于IE,直到版本 9 以后才有它。
禁用浏览器缓存
所有浏览器 – 每个浏览器都可以禁用缓存,但禁用的方式不一致。
在Chrome中,点击开发工具右下角的齿轮图标进行设置。在Firebug中,设置位于网络选项卡旁边的箭头下拉菜单中。在IE中,设置位于菜单栏的存菜单项。
在Opera中,要清除缓存的话,点击网络选项卡,选择网络选项中的第二个选项卡,选择其中的第一个选项。在Safari中,在菜单栏中的“开发”菜单中禁用缓存。
Windows中,在浏览器中可以按下 Ctrl + Shift + Delete 键调用消除缓存对话框。
(感谢 Steven 和 karl 分享此项信息 )
*译注:Opera 中我根本没找到,只有 设置/历史 选项卡可供设置。
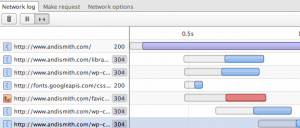
延迟
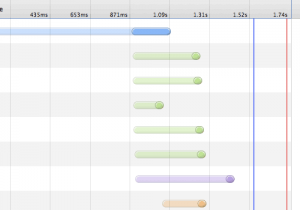
所有浏览器 – 网络选项卡允许你查看服务器响应一个请求花了多长时间。每个资源对应的浅色填充部分表示请求是何时发送,并且何时返回的。深色填充部分表示资源是何时下载的。在Chrome中,你可以用悬停在每条时间线上以获得消耗时间的具体信息。
在Opera中延迟表示的原则是一样的,除了它用的是灰色的线条,而Chrome是浅色填充。
在IE中,延迟被标记成黄色,并且悬停到时间线上也会取得更多信息。
在Firebug中,延迟被标记为紫色,并且用的术语是“Waiting”。悬停到时间线上同样能获得各方面时间消耗的详细信息。
DOMContentLoaded 和 load 事件触发
Chrome, Safari – Chrome和Safari中网络选项还展示了两项额外的信息,DOMContentLoaded 事件触发的时间用蓝线表示,load 事件触发的时间用红线表示。
DOMContentLoaded 代表的那条线表示当浏览器已经完成解析文档(但其他资源比如图片和样式表可以还没下载完成),而 load 事件代表的线表示所有资源都已经加载完成了。
如果这两个事件同时发生,这条线会显示为紫色。
(感谢Steven 和 Joey提供此项信息)
其他
崩溃
所有浏览器 – 有时我发现开发者工具会崩溃,或鼠标点击时会失去响应。我也经常发现使用键盘快捷键关闭再重新打开开发工具可以修复这个问题,而不需要去关闭整个浏览器再重新打开。
我希望这些特性和秘密对你有所帮助。我故意没有在这个列表中包含性能分析和远程调试的内容,那将是我后续文章要讲到的了。请自在地在下面反馈、挑错,或留下你的技巧。