公司网站上用 joomla 做的,这个系统插件特别多,模板修改我感觉很吃力。因为所有模板几乎就在一个index.php里面。。。里面穿插了N多插件
最近实现一个功能,很简单的功能,提升用户体验而已
在职位详细内容页面(http://www.mechanist.co/cn/cn-jobs/114-2012-09-04-02-09-29)点击申请职位会跳转到(http://www.mechanist.co/cn/cn-jobs/apply)一个表单页面,让用户填写表单数据,然后发送简历和信息到hr邮箱。
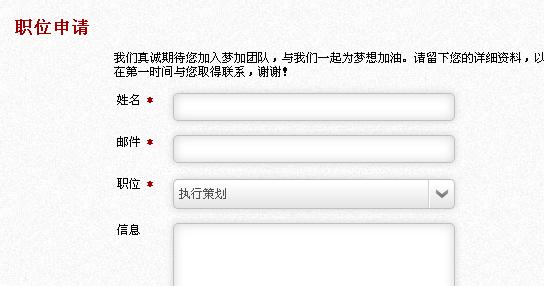
修改之前:
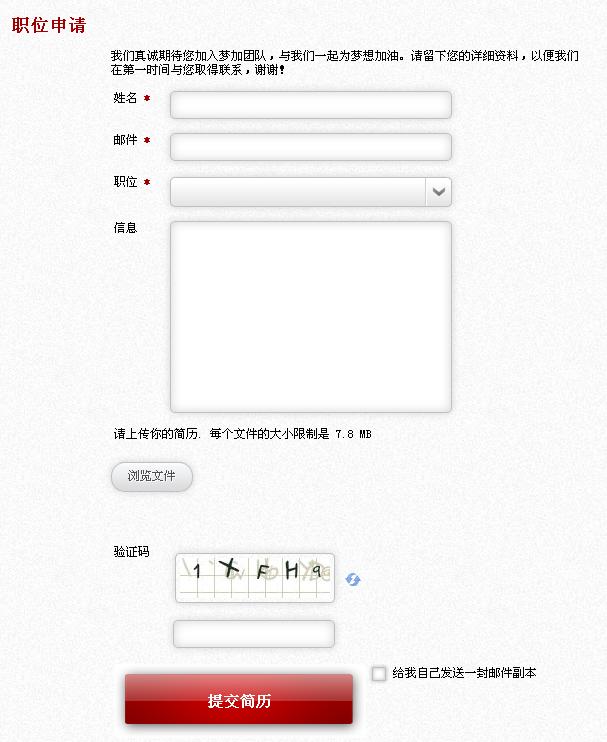
修改之后:
就是需要自动填写职位栏里面的内容。
一般的做法是修改后台php文件,传递一个参数过去,这个页面接收获取,再写入到这个下拉菜单中。可是你也知道,我是个前端。。。这是个插件,里面代码乱七八糟。看不太明白,我就用前端js做好了这个功能,具体代码如下:
[code lang=”js”]
var url = document.location.href;//当前url
if(url.match("jobs")){//如果是job页面
var title = jQuery("title").html();//获取job的网页标题
var oldurl = jQuery("#content a:has(img)[href$=’apply’]").attr("href");//获取申请职位按钮的url
var ntitle = title.replace(/ – Mechanist Games/,”);//标题去掉“ – Mechanist Games”
jQuery("#content a:has(img)[href$=’apply’]").attr("href",oldurl+"?position="+escape(ntitle));//重写申请按钮url,加入position字段,后面附带数据就是title里面去掉“ – Mechanist Games”的内容,这里需要编码
var uval=getParam("position");//这里到了表单页面,获取position字段的内容
if(uval){//如果有内容
uval=unescape(uval);//解码
var name = jQuery("select.fox_dropdown").attr("name");
jQuery(".inner_dropdown").attr("id","ddi"+name);
jQuery("span.inner_dropdown").html(uval);//写入
jQuery("select.fox_dropdown.foxtext").prepend(‘<option value="’+uval+’" selected="selected">’+uval+'</option>’);//新增写入
}
}
[/code]
关于getParam方法,可以查看 js获取当前url参数值
具体功能实现demo可以到我公司网站去查看! http://www.mechanist.co/cn/