
网上发现一个很有意思的jQuery旋转插件,支持Internet Explorer 6.0+ 、Firefox 2.0 、Safari 3 、Opera 9 、Google Chrome,高级浏览器下使用Transform,低版本ie使用VML实现。
调用和方法:
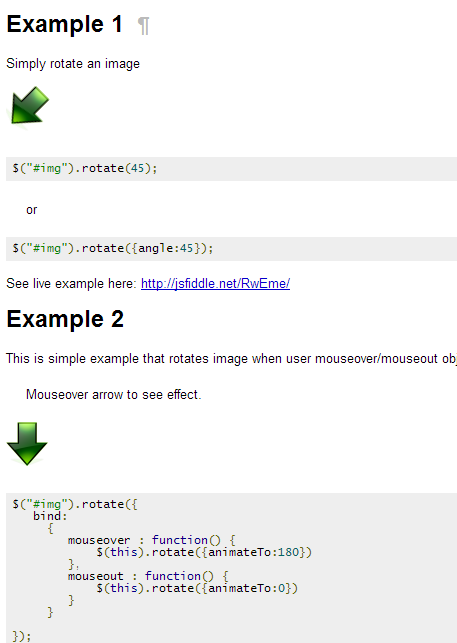
rotate(angle)
angle参数:[Number] – 默认为 0 – 根据给定的角度旋转图片
例如:
rotate(parameters)
parameters参数:[Object] 包含旋转参数的对象。支持的属性:
- angle属性:[Number] – default 0 – 旋转的角度数,并且立即执行
例如:
1 |
$("#img").rotate({angle:45}); |
- bind属性:[Object] 对象,包含绑定到一个旋转对象的事件。事件内部的$(this)指向旋转对象-这样你可以在内部链式调用- $(this).rotate(…)。例如 (click on arrow):
01 |
$("#img").rotate({bind:{ |
- animateTo属性:[Number] – default 0 – 从当前角度值动画旋转到给定的角度值 (或给定的角度参数)例如: 结合上面的例子,请参阅使用。
- duration属性:[Number] – 指定使用animateTo的动画执行持续时间例如 (click on arrow):
01 |
$("#img").rotate({bind:{ |
- step属性:[Function] – 每个动画步骤中执行的回调函数,当前角度值作为该函数的第一个参数
- easing属性:[Function] – 默认 (see below) – Easing function used to make animation look more natural. It takes five parameters (x,t,b,c,d) to support easing from http://gsgd.co.uk/sandbox/jquery/easing/ (for more details please see documentation at their website). Remember to include easing plugin before using it in jQueryRotate!Default function:
1 |
function (x, t, b, c, d) { return -c * ((t=t/d-1)*t*t*t - 1) + b; } |
Where:t: current time,
b: begInnIng value,
c: change In value,
d: duration,
x: unused
No easing (linear easing):
1 |
function(x, t, b, c, d) { return (t/d)*c ; } |
Example (click on arrow):
01 |
$("#img").rotate({bind:{ |
06 |
easing: $.easing.easeInOutElastic |
- callback属性:[Function] 动画完成时执行的回调函数例如 (click on arrow):
01 |
$("#img").rotate({bind:{ |
07 |
callback: function(){ alert(1) } |
getRotateAngle
这个函数只是简单地返回旋转对象当前的角度。
例如:
5 |
alert($(this).getRotateAngle()); |
stopRotate
这个函数只是简单地停止正在进行的旋转动画。
例如:
09 |
setTimeout(function(){ |
10 |
$("#img").stopRotate(); |
用这个可以实现很多关于旋转的网页特效,我用这个做了个抽奖大转盘,效果不错,就是没flash顺畅,基本能跑哈哈。
jqueryrotate项目地址:http://code.google.com/p/jqueryrotate/
代码示例:http://code.google.com/p/jqueryrotate/wiki/Examples